Over the past year we have been working hard on redesigning the Tagul website aiming to making it more modern and mobile-friendly.
Today we are happy to make it live!
What’s changed?
Visually - the design was completely rewritten from scratch. We tried our best to make a clean and concise design that would be mobile-friendly and easy to use.
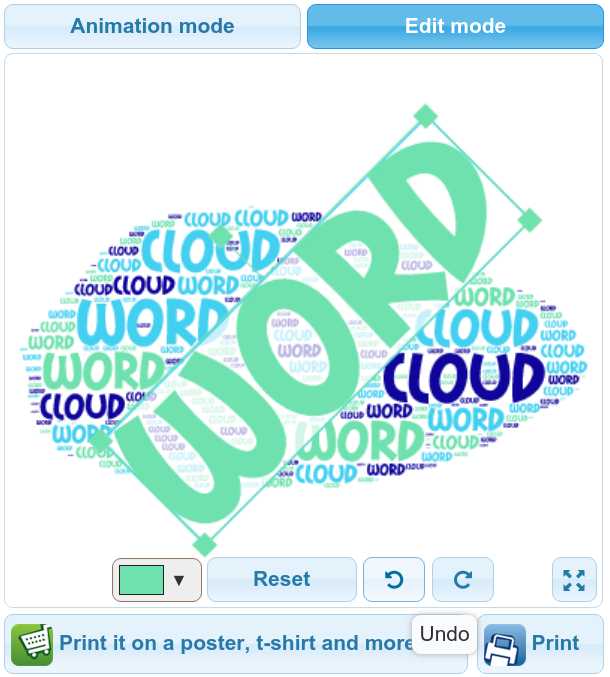
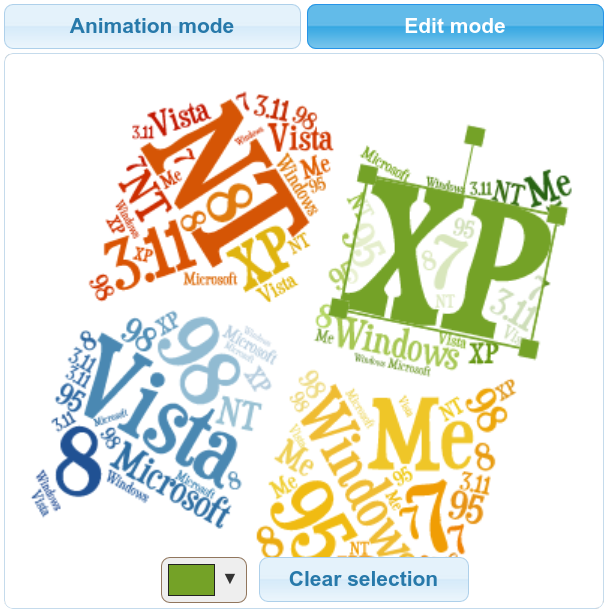
Functionally - virtually everything was kept in place. You still can create word cloud arts and print it or share it with your friends using email or social networks. But we changed the pricing (read about it below) and added commenting to Gallery word clouds.
Under the hood we have switched the platform behind Tagul from Wordpress to Django. The Django platform is a way more flexible and provides a solid base for future development.
New pricing
With the redesign
new pricing is introduced.
Now there are 3 plans starting from $9.99 for Basic plan.
No Ads
Another great news is that we completely removed the ads from Tagul website to eliminate the distraction and annoyance it caused.
Finally
Hope you enjoy the redesign and the changes!
Please share your thoughts on the redesign in the comments below or in the
forums.