Hello Tagul users!
Today we are excited to present a new feature - manual positioning of words.
Here is how it works:
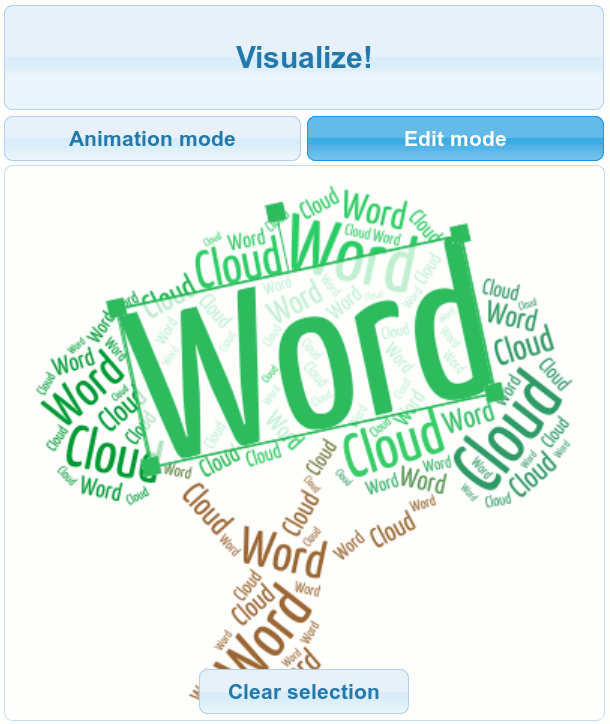
1) Visualize your cloud
2) Switch to edit mode
3) Select a word. Position it anyway you like. Change its size or rotatation angle.
4) Visualize your cloud again. Selected words' positions and sizes will be preserved.
5) If you wish to reset the selection (to revert the words to be automatically positioned and sized) click "Clear selection" button.
Note 1: To make this work properly with existed clouds visualize your cloud at least once before switching to edit mode
Note 2: For the sake of performance only 100 biggest words are displayed in edit mode
Note 3: Selected words placement may vary if you change cloud's shape or layout
Actually that's it!
We tried our best to make it easy to use and still functional. Hope you enjoy it!
Please give us your feedback in the comments or by contacting support.
Have fun ;)